I had a session few Fridays ago at university where my tutor taught us how to create GIF images. I am familiar with the image file as I use it regularly on social media and even create myself some with my personal videos and a GIF maker online. But the tutor explained the making of GIF using still images which is quite different.
She quickly showed us her tutorial on making the GIF using Adobe Photoshop. I have done this once before and posted on this blog back to the beginning of the course (link to the post) where I did my own little animation just to get the idea of creating a GIF image.
We then had a shoot in the TV studio so we could take our own images to use to create a GIF image. We took turns in spinning ourselves infront of the camera. I didn’t get those images as I didn’t bring my own hard drive that day but I already decided that I would create one myself at home as I felt that the shoot was a little rushed.
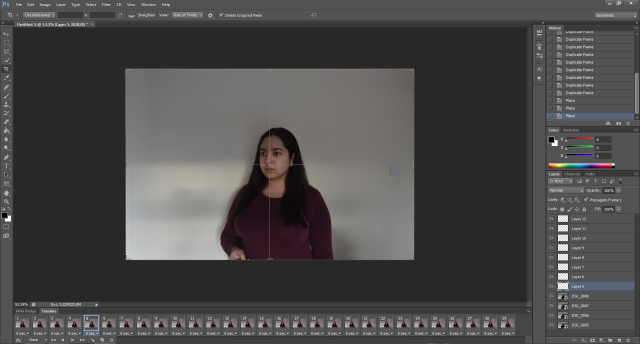
I took the images of myself turning around with the white background and a shutter button to my SLR. I then moved on to editing the images. At first, I attempted to use Automate Batch effect where I use an Action (adjusting settings like brightness and colour balance, etc and save it as an Action so I can use it on multiple photos) but this wasn’t working and I struggled to get it solved. Instead, I had to waste my time editing the images each by each but with the same settings and levels.

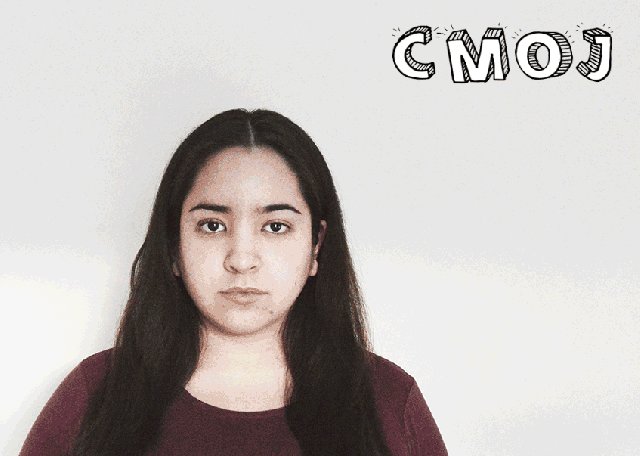
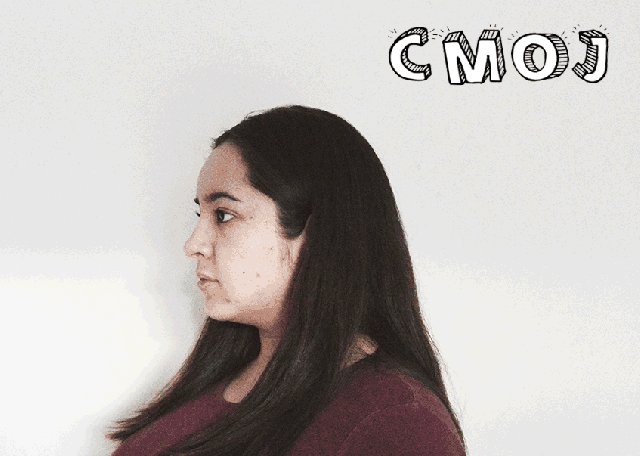
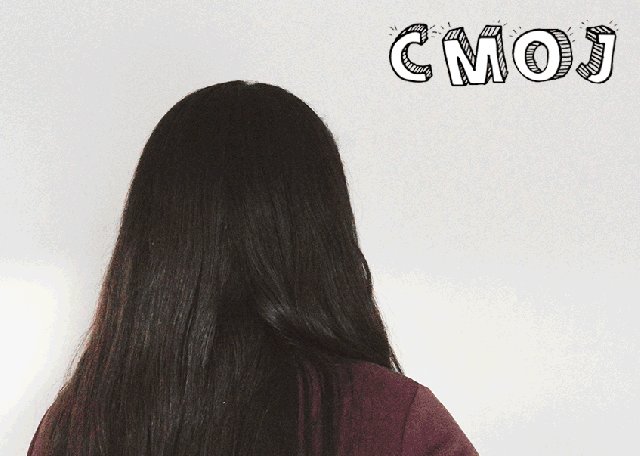
I set up the Frame Animation timeline and added layers so I could place the images onto. I arranged the images so they all fit together, as well as adding my initals in the top corner. I also cropped the image as you could see obvious movement like seeing me press the shutter remote.

I warped the text so it would have movement during the animation. I used the font from dafont.com and adjusted it so the background would be transparent.
Overrall, I found this experience quite interesting as I learnt how to create the GIF using Photoshop and tried to learn to create an Action and use Automate Batch but failed due to software errors. But I definitely have learnt techniques from this experience and I feel that I would possibly do something like this again in the future.
If I was to do this again, I would obviously sort out the software errors to use Automate Batch, and consider the structure of the GIF image, like make a story for the animation so there is a meaning behind it. This would be challenging because I would need to come up with a super short story to put in the GIF since it is not like a video.
I saved the GIF for the Web since that’s the only way to view GIFs. I had to compress the GIF because not everyone has high speed internet to load the GIF so I saved it as a default in which is an average speed for most people – 28.8Kbps. Then I compressed it by reducing the Colours, from 256 to 64 as most people nowadays use a monitor that holds 64 colours. Even my monitor can handle 64 colours so it was best to use this setting.
GIF Results

TUTORIALS USED:
http://www.dummies.com/how-to/content/how-to-batch-process-actions-in-photoshop-cs6.html
http://www.instructables.com/id/How-to-make-a-gif-animation-using-pictures-for-you/
FONT: http://www.dafont.com/sketch-3d.font?text=CMOJ&psize=l&back=theme




















